Theme Settings
In Theme Settings, you can customize the overall look and feel of your form. You can add a background image, choose a color scheme, and define the input style, as well as customize the text for the next and previous buttons and the submit button.
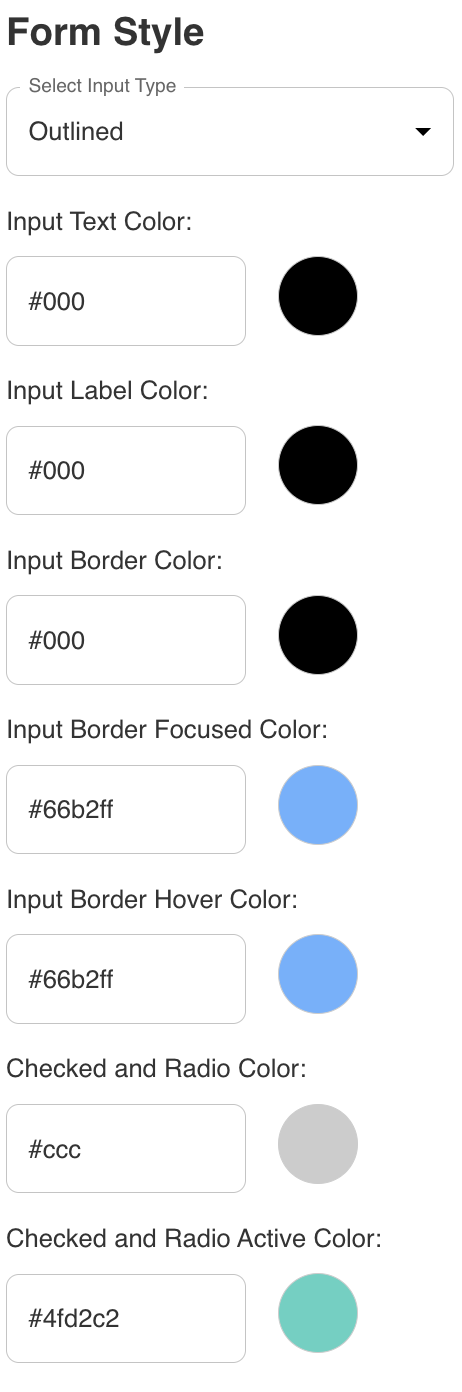
Customize Form Style According to Your Brand
You can customize the form style according to your choice. These forms are built with the Material UI Framework, so form inputs are available in three variants: Outlined, Filled, and Standard.

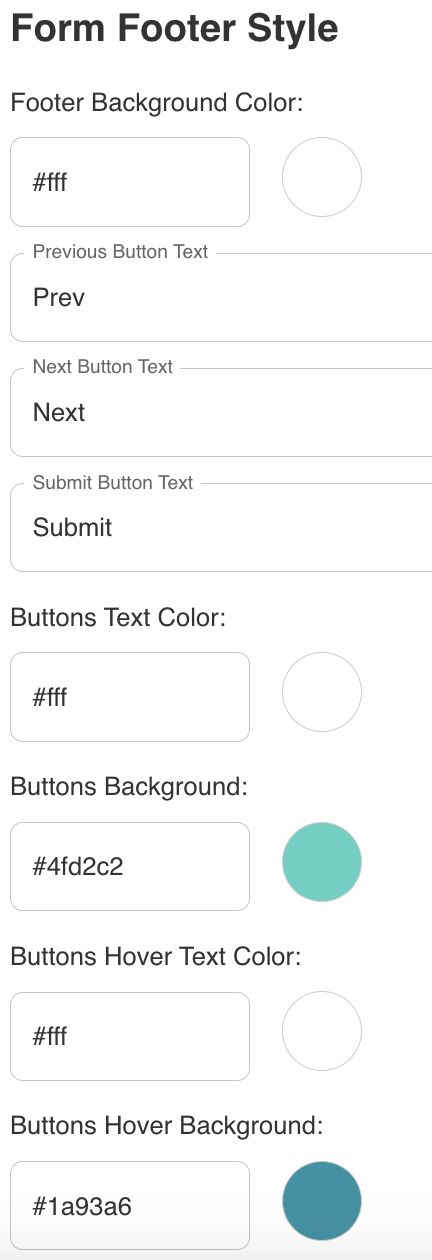
Customize Next and Previous Buttons
You can customize the form footer style, such as background color, next and previous button text, and submit button text.

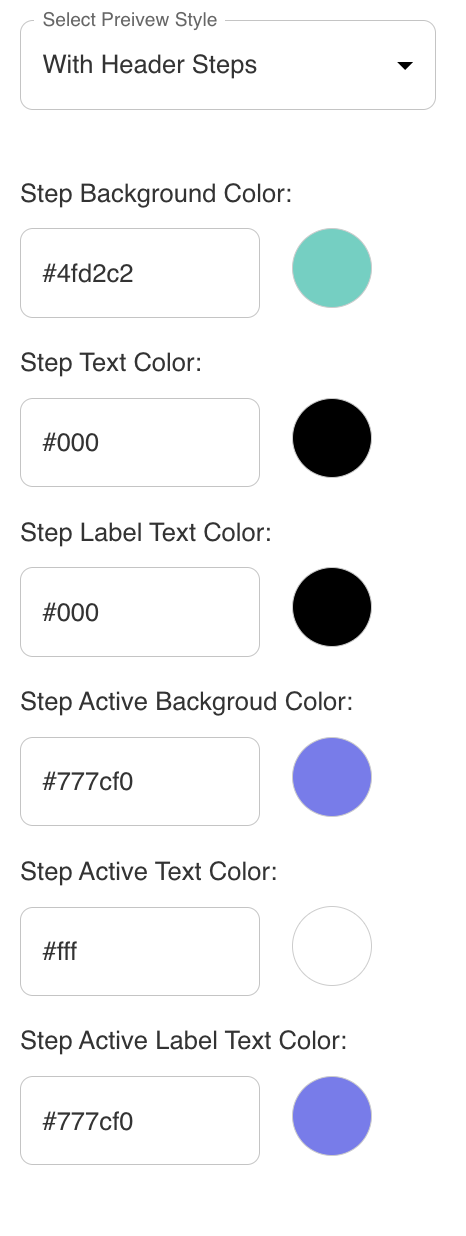
Customize Multi-Step Header Style
You can customize the step header style from the preview screen, choosing between a step header on the top, on the left side, or no header at all. You can also customize their color settings.